Microsoft VSCode – Tips and Tricks Round Up
The dev team here at DataMotion has been sharing some hot tips and tricks to our social media channels to help your development processes, with our most recent tip series featuring Microsoft Visual Studio Code. In today’s entry to the DataMotion Blog, our team gathered those four tips and tricks, where we focused on how to integrate VSCode with a source control program (such as GitHub) so you have them in one convenient, easily-accessible toolkit.
For the uninitiated, Visual Studio Code is what developers call an IDE (independent development environment). Unlike Visual Studio, Visual Studio Code is a free, lightweight IDE, focused on quick development, building, and debugging. It has built-in version control, making it easy for you to save and update your code to GitHub, Microsoft TFS, or any other git centered, version control software. Though Visual Studio has additional features for more complex development scenarios, the lighter-weight VSCode IDE provides everything a developer needs for a simple programming cycle.
It appears this is exactly what developers have been looking for, as VSCode has over 14 million users worldwide and counting. According to ZDNet.com, that’s about 58% of all developers, including the developers here at DataMotion! Since VSCode is a widely used and very proficient IDE, the dev team has put some tips and tricks together to help you better use the platform. Before we begin, as quick production note that you may notice the below tips are slightly different than those we shared on social media. This is because we added GIFs from v1.65.2, and the original tips were from a different version.
(Note: These tips were created to help enhance an already-basic knowledge of the VSCode platform. For more information on how to get started with VSCode, visit their quick start guide.)
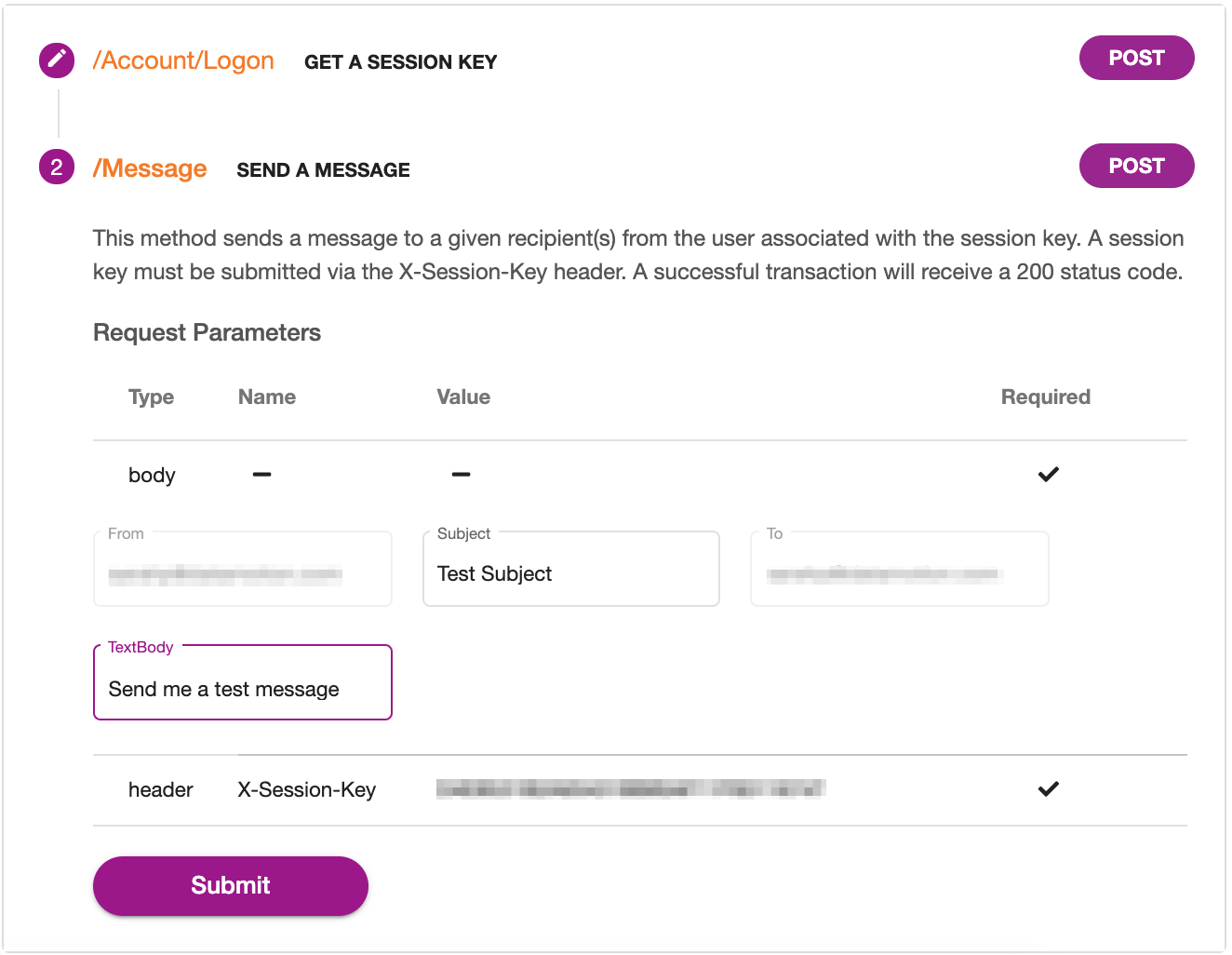
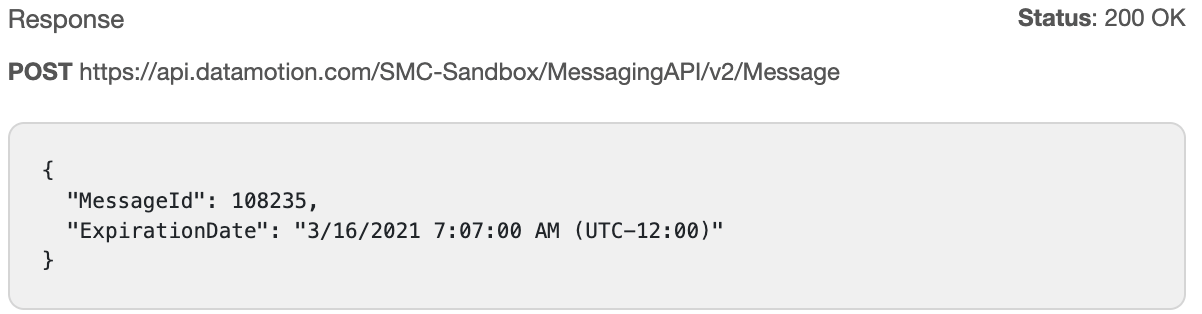
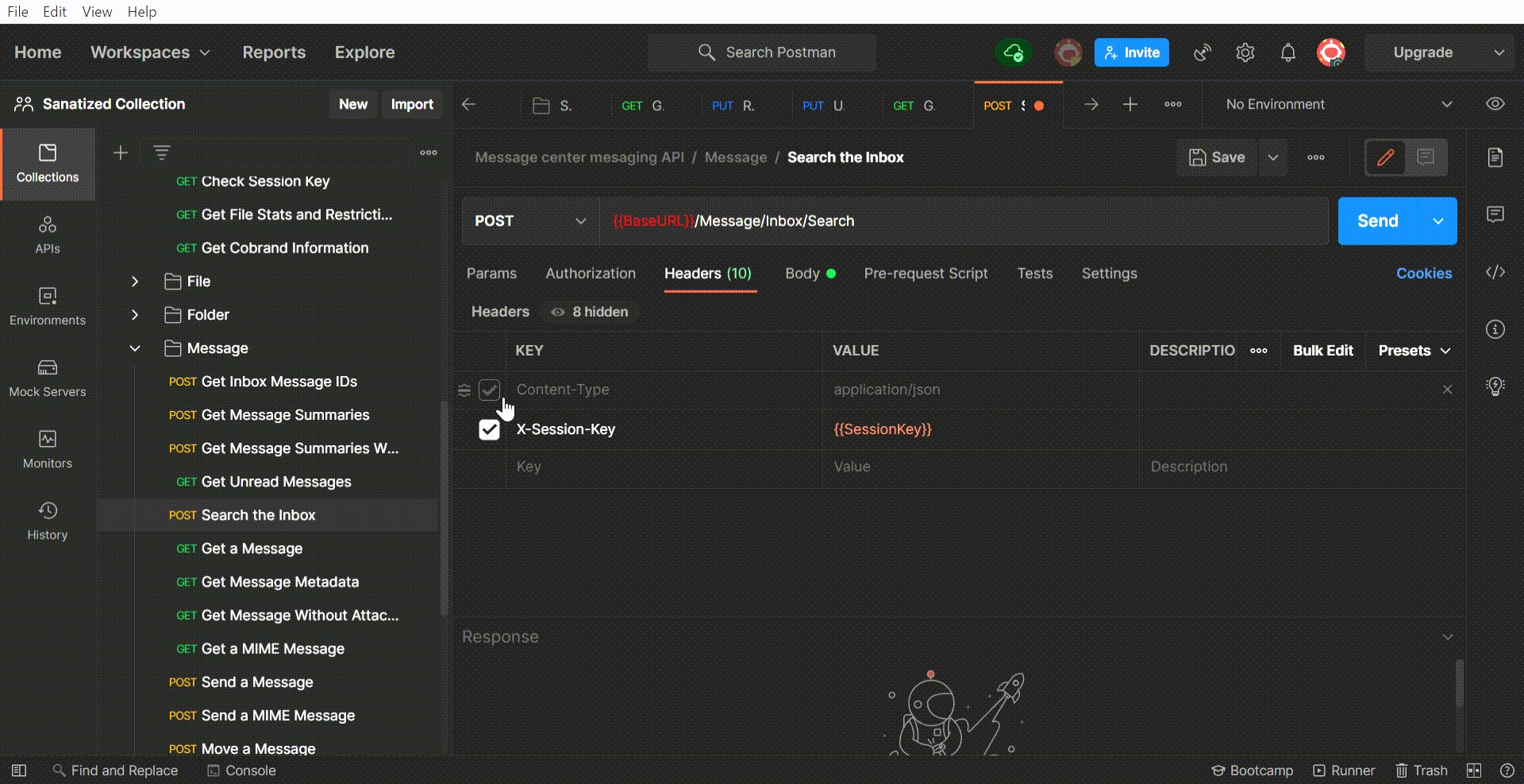
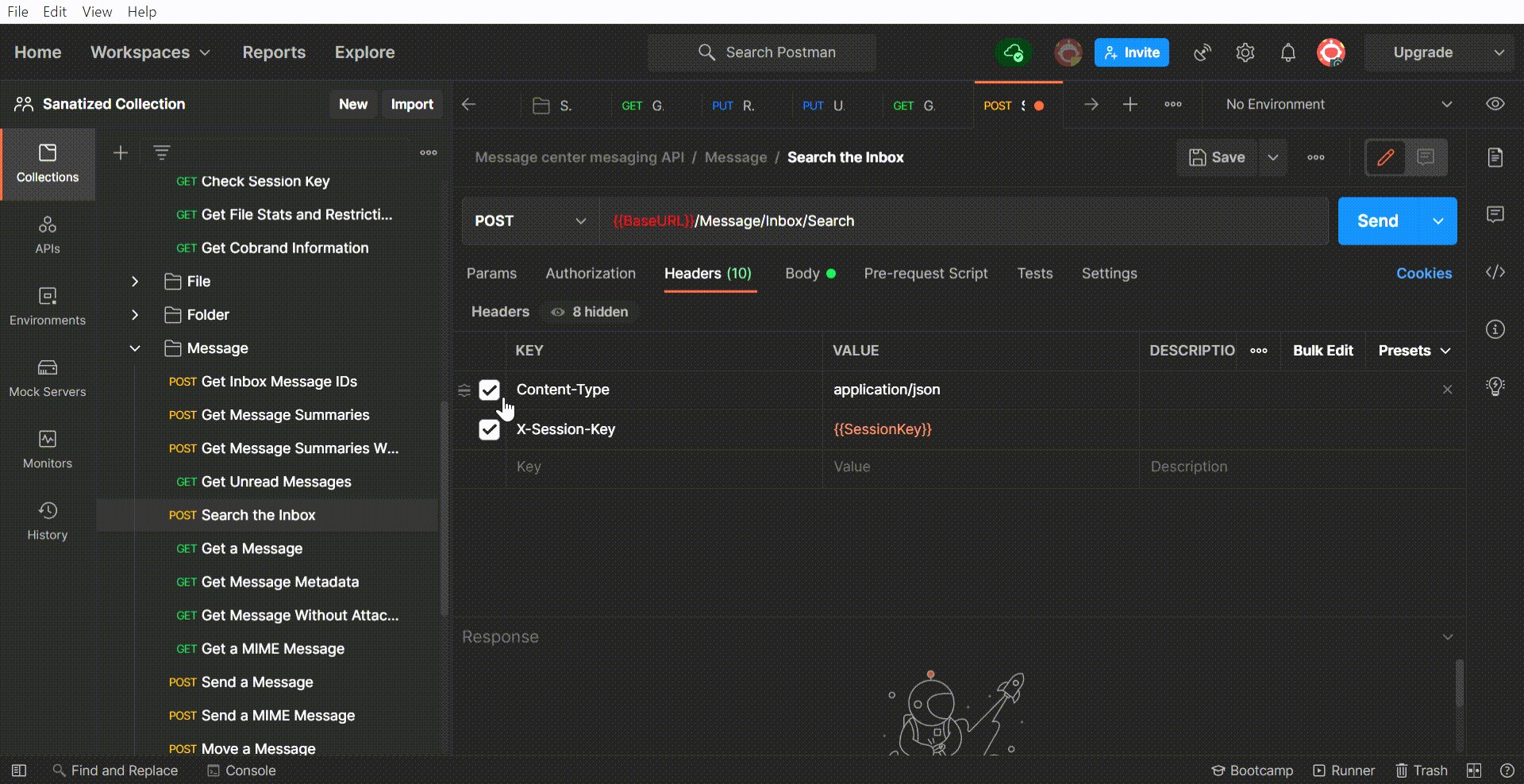
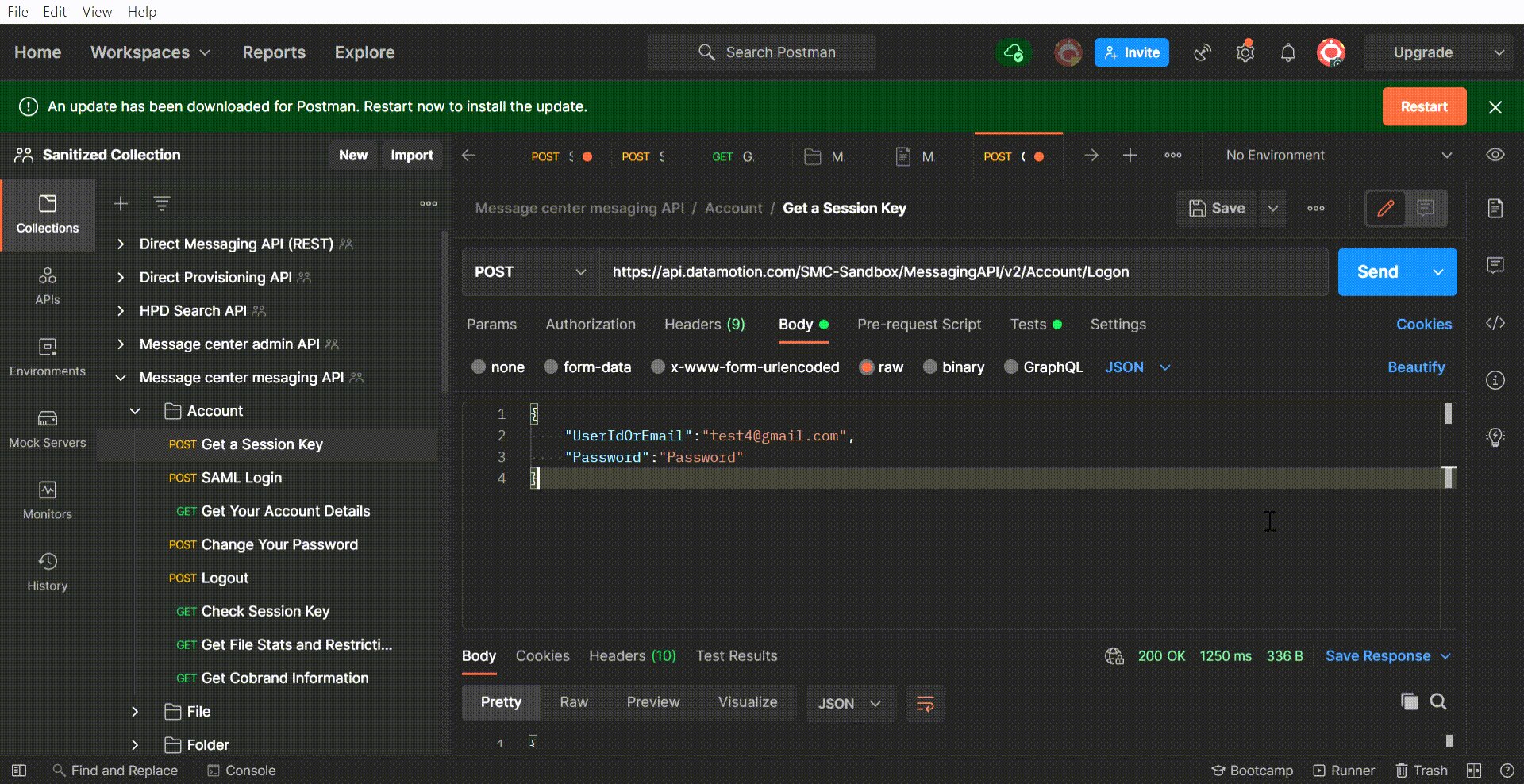
If you would like to follow along with us, feel free to download DataMotion’s GitHub repository/secure-email-postman-collection. You can clone the code here.
Let’s get started!
Hot VSCode Tips and Useful Tricks
Hot Tip #1: Integrate Your GitHub Repositories Within VSCode.
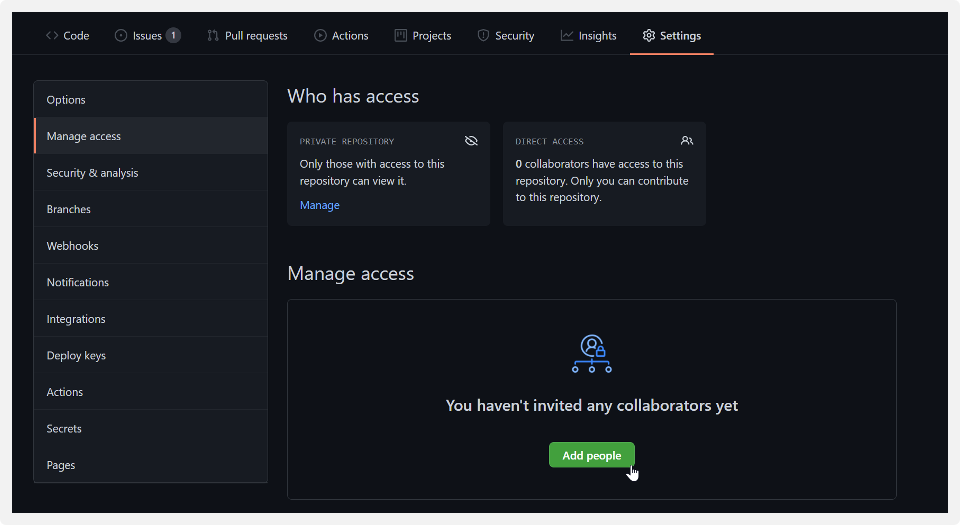
Our first tip and trick for Microsoft Visual Studio code is to integrate your GitHub repositories within VSCode.
(Note: You can do this with other version control programs as well, but for this example and those going forward, we will stick to GitHub.)
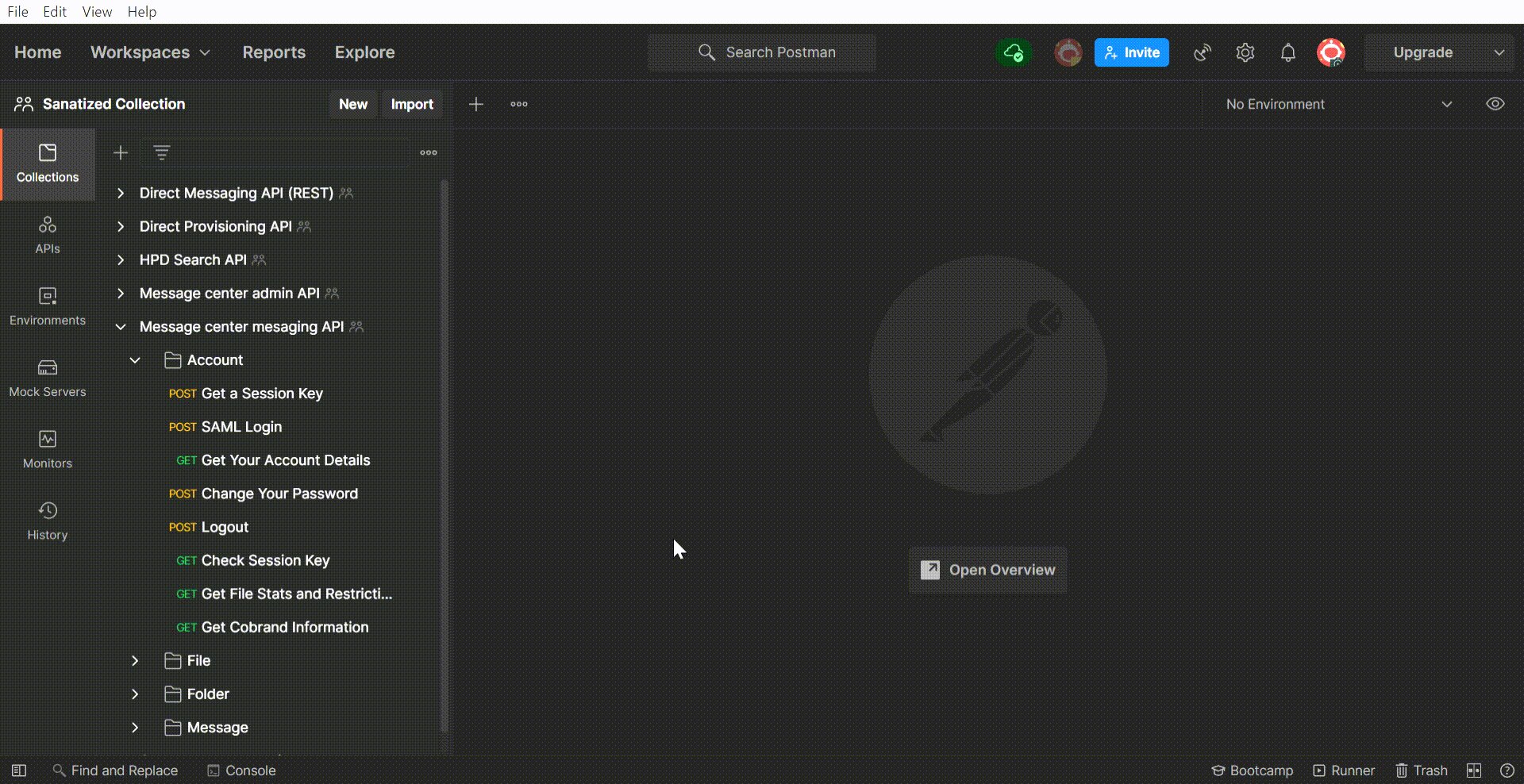
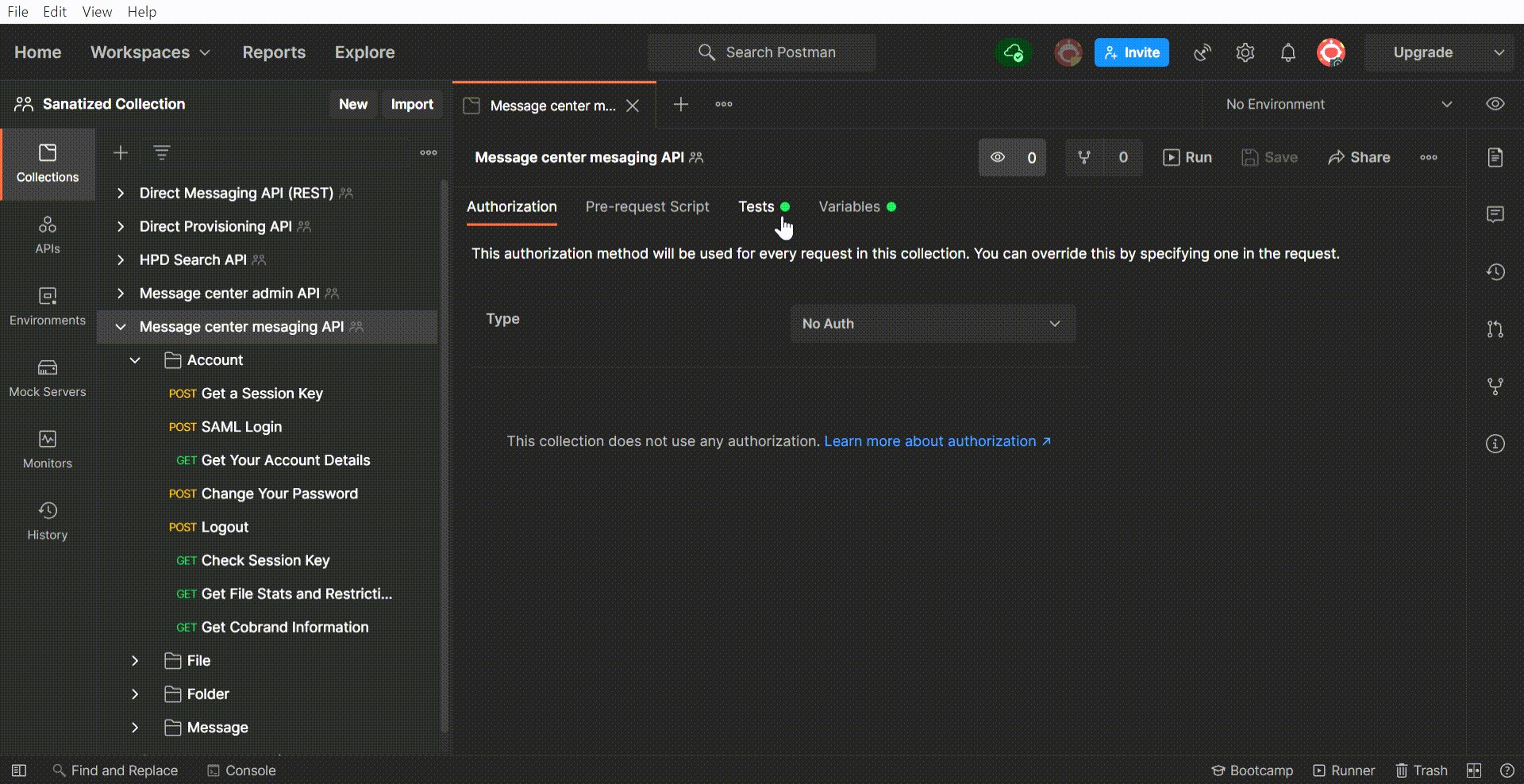
To do this, open a new VSCode window and select “Clone Repository…”. At the top of the screen, either select your repository or enter the repository URL. You will then be prompted to choose a location to save your repository code locally.
There you have it! You have now pulled down a copy of your repo to save locally and work on. Next, we will review how you can easily switch branches within this repo as well as push changes to your source control program.
Hot Tip #2: Easily Switch Repository Branches Within VSCode.
Now that you have connected Visual Studio Code with GitHub, let’s review how to easily switch repository branches. You can do this by selecting your current branch name in the bottom left corner of the VSCode window. In the search bar that appears at the top of the screen, choose the branch you want to check out, or create a new branch. You can create a new branch by selecting the “+Create new branch…” option followed by entering a new branch name and hitting “Enter”.
Now you can easily switch between branches or create a new branch without leaving your IDE. Talk about efficient.
Hot Tip #3: See All the Code Changes on the Local Repository
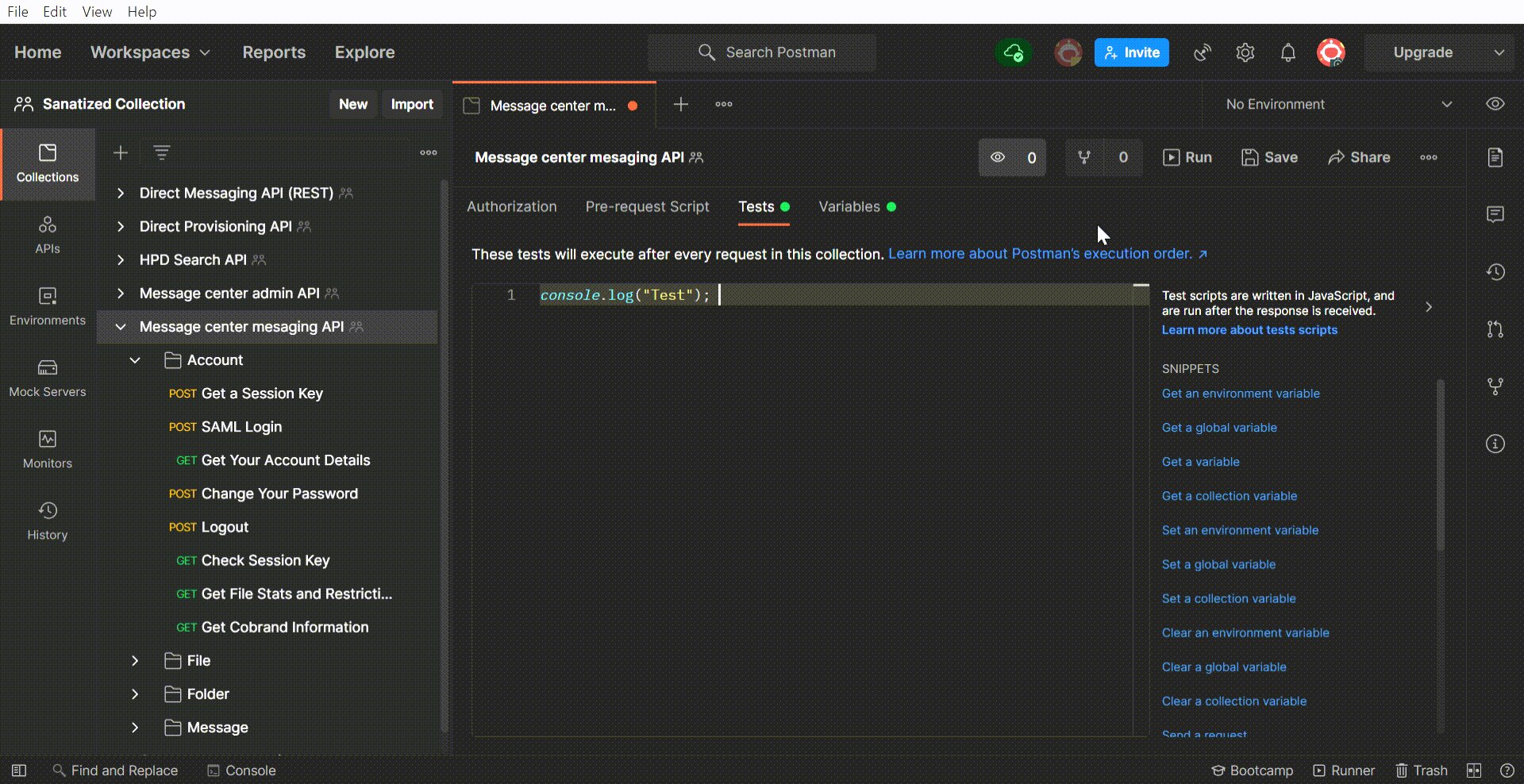
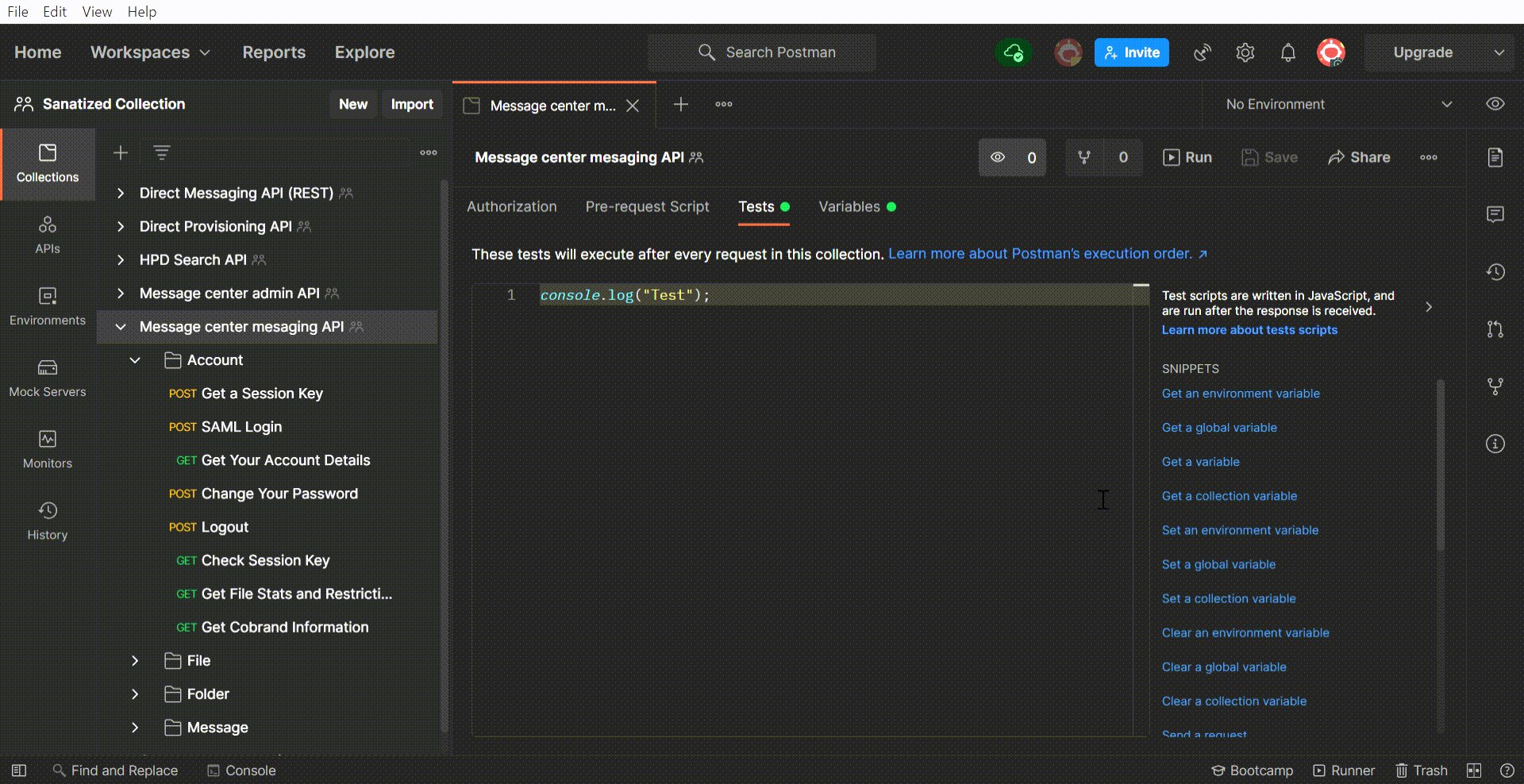
The next VSCode tip and trick is an easy short cut to see all the changes you have made on your local repo that have not yet been pushed to your remote repo. To do so, hit Ctrl + Shift + G and you will see a list of files with changes made on your local repository within the Source Control panel. Select any file listed in the Source Control section to compare the changes on your local repo and the latest version on GitHub.
This makes it very easy to see what changes you are planning to push, as well as to quickly make some rollbacks.
Hot Tip #4: Push Changes from VSCode to GitHub
Now that we can quickly see where changes are, it’s time to review how to push these changes to GitHub. To push changes from VSCode to GitHub, there are three steps you will need to take:
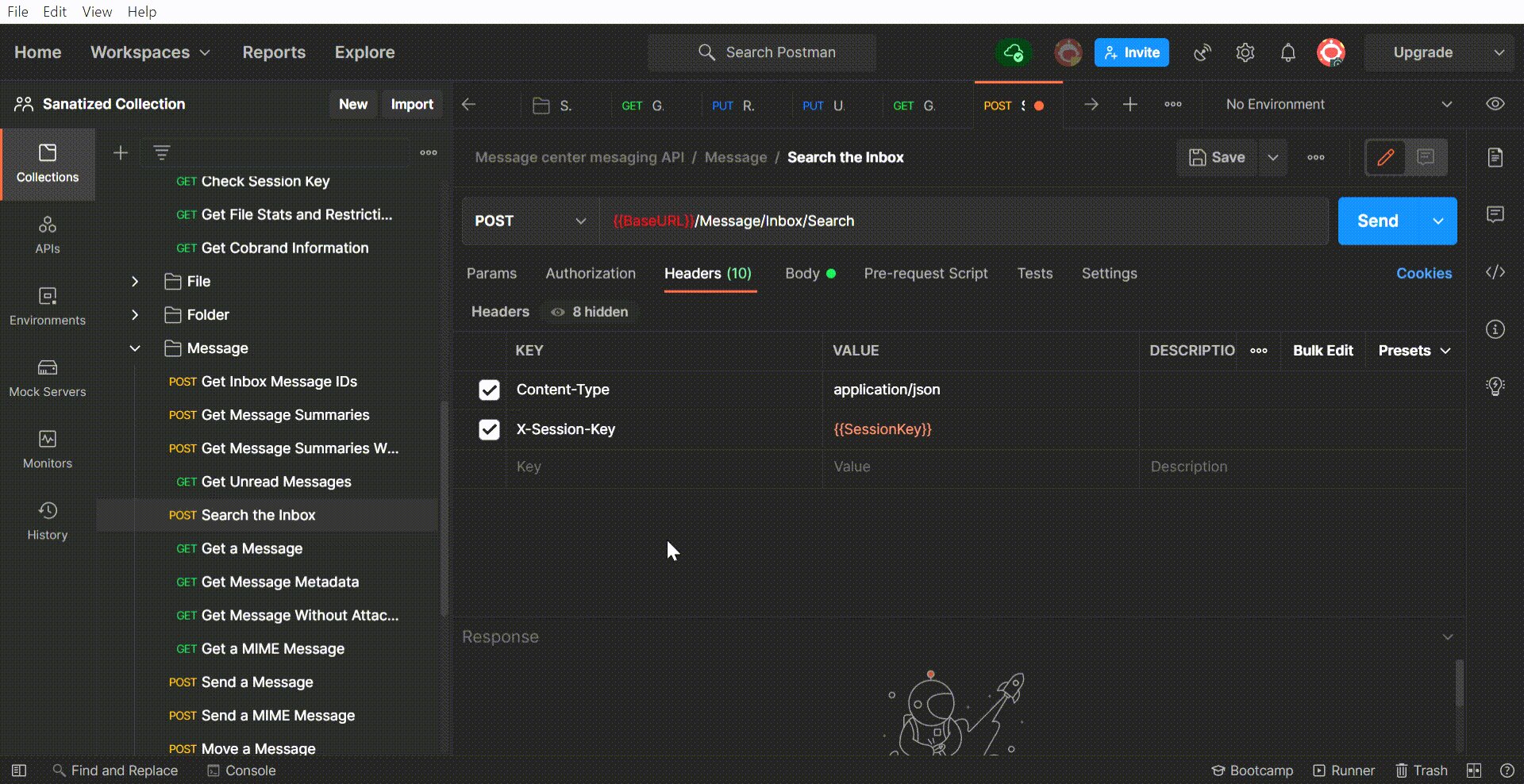
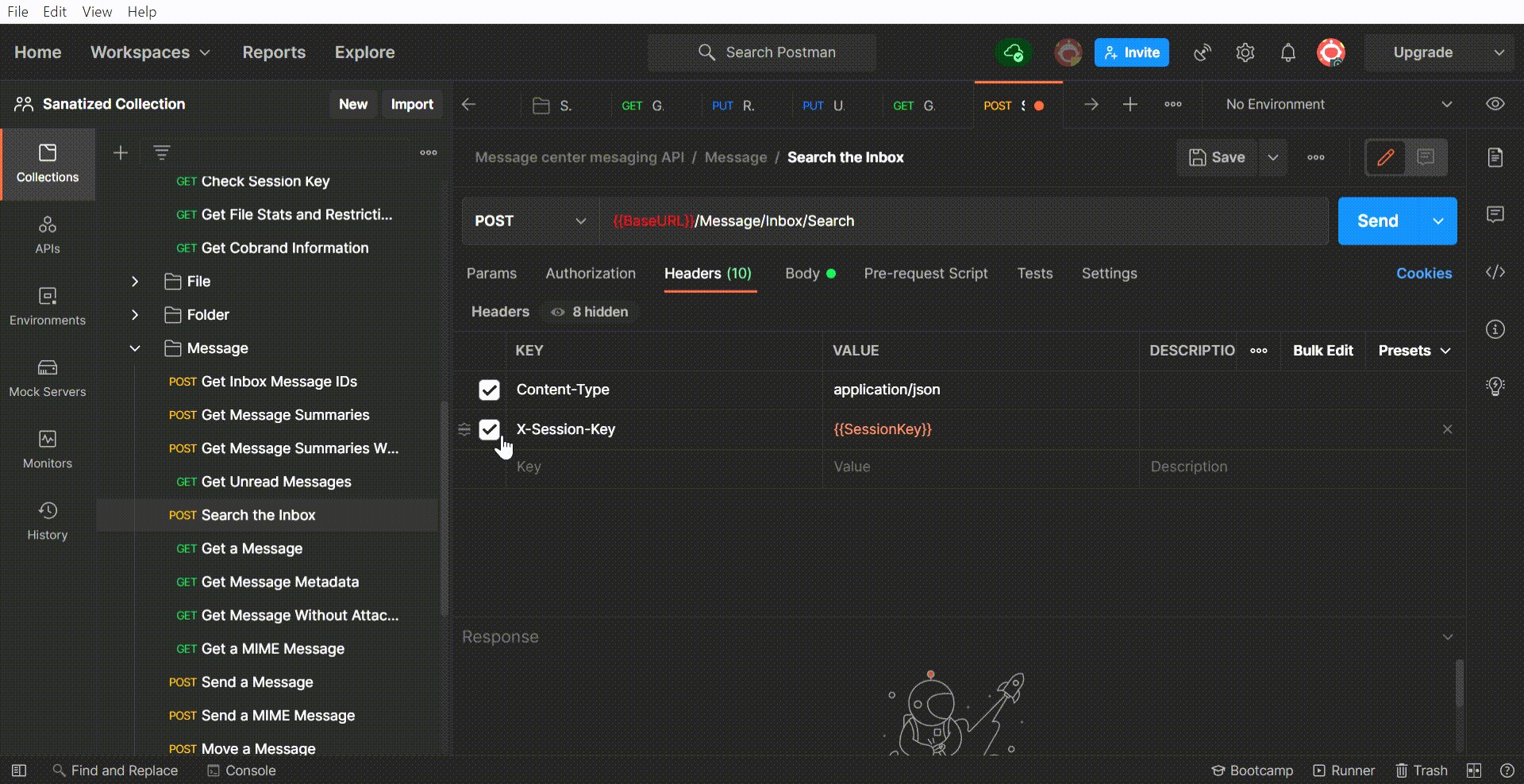
First, stage your changes. To stage your changes, select Ctrl + Shift + G to open the Source Control panel, then select the + button next to each file you would like pushed to GitHub.
Next, commit your changes. To do this, locate the message bar at the top of the Source Control panel and add a commit message that describes the changes you are pushing such as “Added header”. Once your message is created, hit the check mark button next to the message box.
Finally, it’s time to push your changes. Select the “Sync Changes” button located below the message box.
There you have it! As easy as one, two, three. Your changes have now been pushed to your version control repository.
Conclusion
If you are one of the 14 million developers using VSCode (or someone who is looking to start using it) we hope these tips and tricks helped! You will now be able to easily integrate your source control software into your IDE for quick, easy and continuous development and version control.
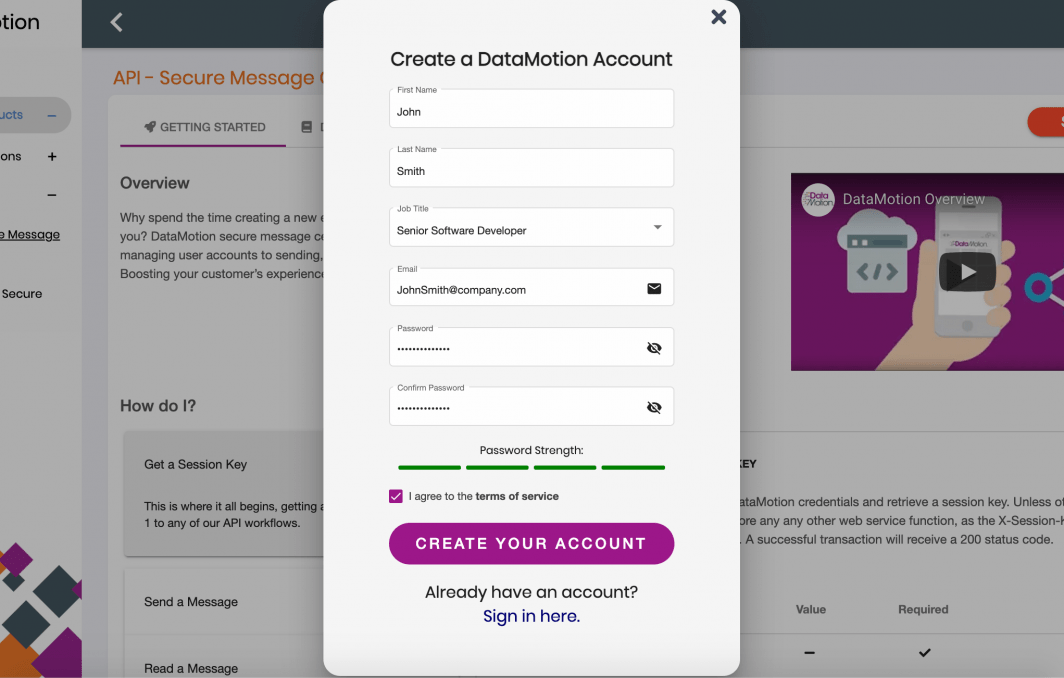
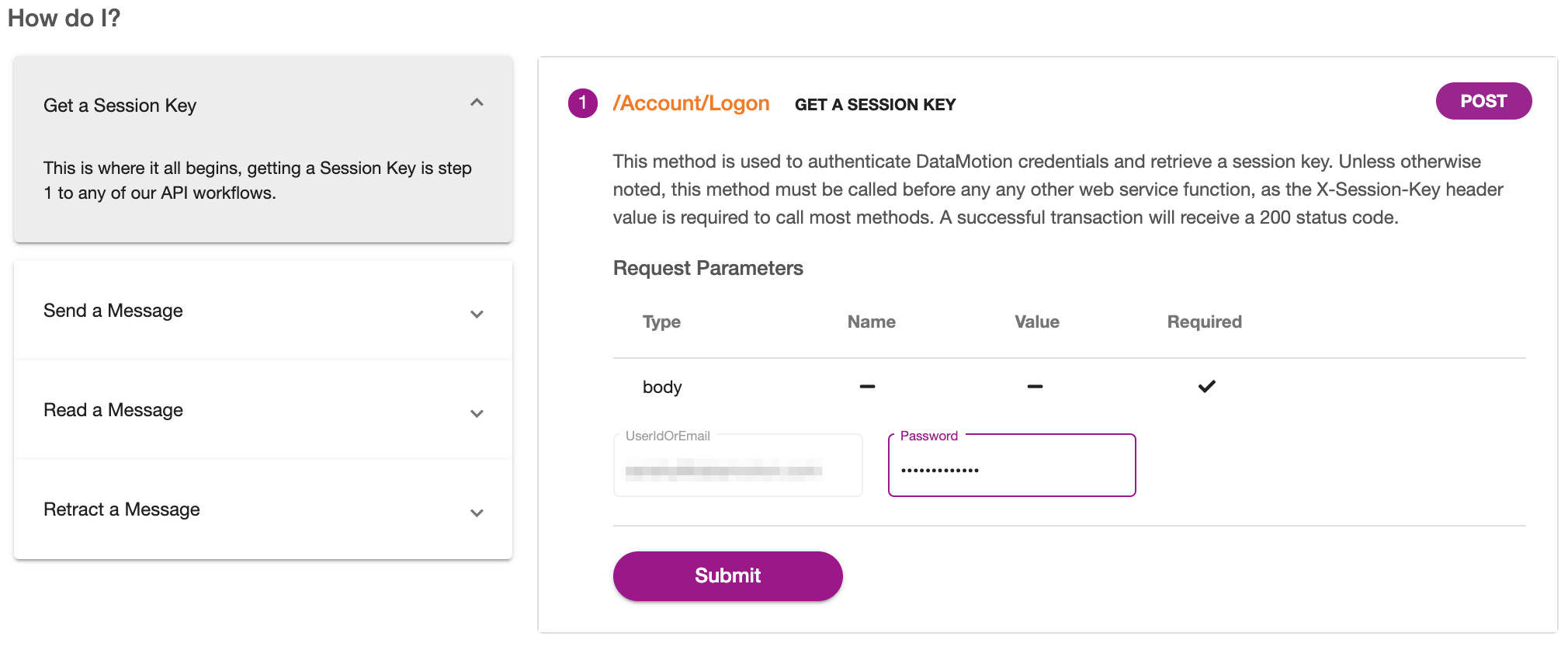
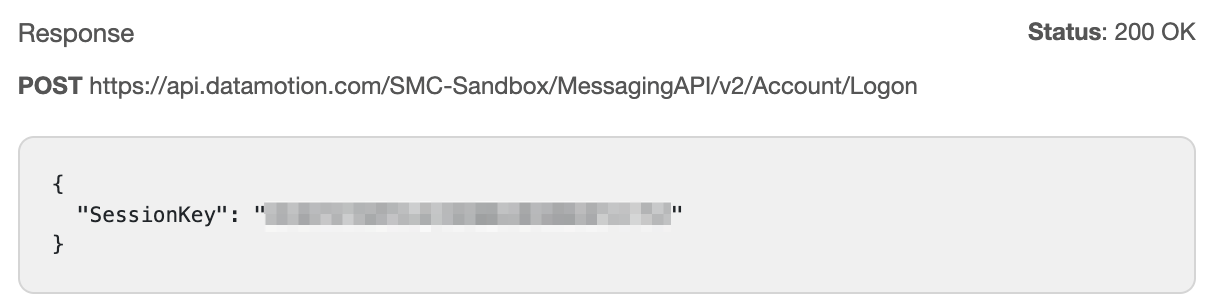
In the meantime, stop by DataMotion’s GitHub profile to find our projects and development resources. You can also put these new VSCode tips and tricks to the test today by signing up for a free trial of our secure message center API. If you have any questions, feel free to visit our documentation site or contact our sales team.



















 Before getting started, we want to emphasize that building software in-house is not always a bad decision. If your desired solution is expected to be core to your business and your team has the resources to build it themselves, then building it in-house can be the better option. Not only will your solution have the features you need, but you’ll also have greater control over it in the long run. On the contrary, if your solution is not expected to handle core business processes and your team has other critical priorities, we encourage you to keep reading.
Before getting started, we want to emphasize that building software in-house is not always a bad decision. If your desired solution is expected to be core to your business and your team has the resources to build it themselves, then building it in-house can be the better option. Not only will your solution have the features you need, but you’ll also have greater control over it in the long run. On the contrary, if your solution is not expected to handle core business processes and your team has other critical priorities, we encourage you to keep reading.